Our process to Figma Sites design & development
We begin by understanding your goals, audience, and brand. This includes gathering your content, structuring your message, and identifying the sections your site needs (e.g. Hero, About, Services, Contact). Clear planning ensures a fast, focused execution.
We design your full site directly in Figma — no wireframes first, no separate dev phase. You’ll get a clean, responsive design using auto-layout and components, making future edits easy and scalable.
You’ll review the Figma design directly — no staging site or back-and-forth builds. We make tweaks in real time and include 1 revision round to finalize everything before publishing.
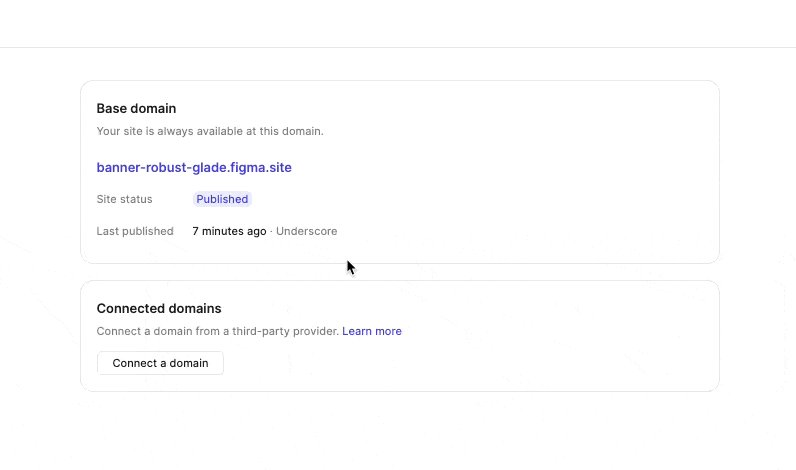
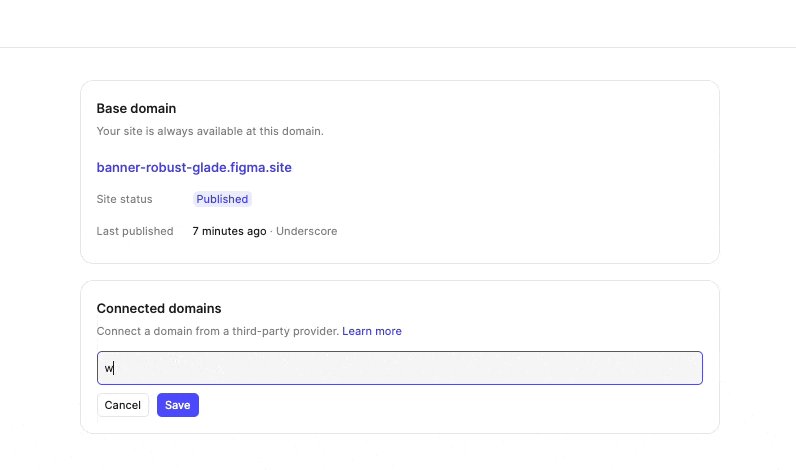
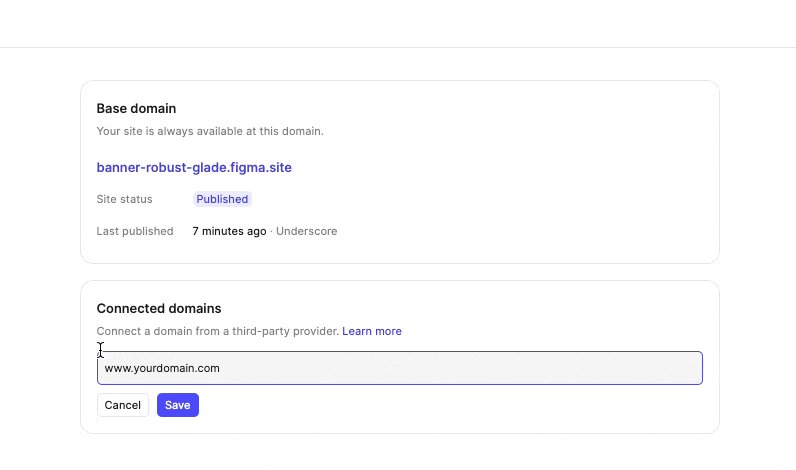
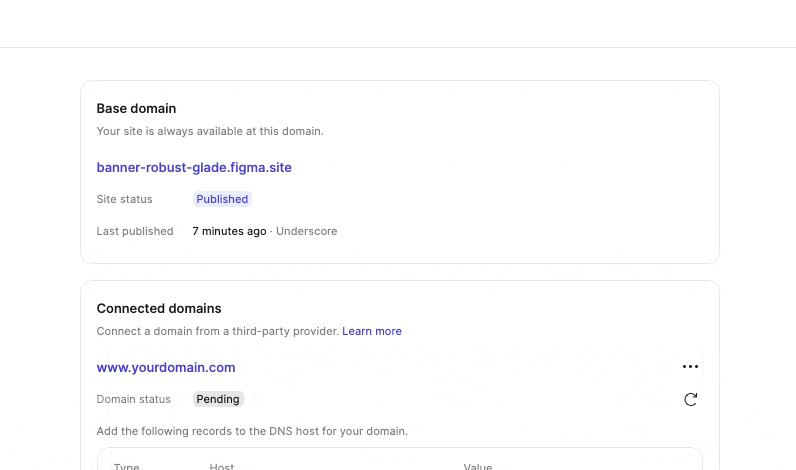
Once approved, we publish your site via Figma’s built-in hosting. We’ll handle the domain connection, performance settings, and basic SEO setup (titles, descriptions, image alt text).
We provide a handover guide or video so you know how to make edits in Figma. For ongoing needs, you can always upgrade to Webflow/Framer when ready — and we’ll help you transition seamlessly.